
Beeing able to share screenshots has become a vital part of my daily job, showing colleagues and clients parts of a design process or just explaining a bug or feature. Paste in Slack, on Twitter or sending a link in an email. I’ll walk you through an example of my workflow, and show you how Dropbox, a tiny bash script and Alfred can be your perfect friends.
Dropbox
We all use Dropbox. It’s great for sharing files. The files you put in the /Public folder is shared public to the web, even available for non Dropbox users.
Alfred
Alfred is by far the best productivity app out there. I’m using it for everything, from launching apps to finding files and executing more advanced commands. You can use Alfred for a lot of things and through Powerpack you can create advanced workflows, connect services and integrate tools as you wish. Alfred is being made by a small team of developers, which i like to support.
The things we want to accomplish in one single command
- Take screenshots with the built in tool in your mac ((⌘)-Shift-4, (⌘)-Shift-3)
- Give the screenshot a name and copy it to Dropbox Public folder
- Grap the public link and copy it to the clipboard
We can make more things in the same workflow, for example copy as Markdown tag, HTML image tag, show in Finder or open the link in the default browser. More about this later.
Bash script
This script sets up all the settings and takes the screenshot.
dropboxuser=1162759
Here we specify the Dropbox user id. You will find it on Dropbox.com or if you share a public file:
https://dl.dropboxusercontent.com/u/1162759/filename.jpg
My user id: 1162759
path=/users/urbansanden/dropbox/Public/
This row sets the oath to your public folder in Dropbox.
foldername=screenshots
foldername = foldername for the screenshots
On the next row, set the path. I use current date, ex: screenshot_2014-10-31_16-41-50.png
filename=screenshot_`date '+%Y-%m-%d_%H-%M-%S'`.png
Ok, time to grab the screenshot. A few more settings for fine tuning. -0 removes the drop shadow, -i is for interactive mode where you can press space and selecting window. -m is for full screenshots with multi monitor support.
Also, specify the path:
screencapture -o -i $path$filename
Build the Dropbox link
publicurl=https://dl.dropboxusercontent.com/u/$dropboxuser/$foldername/$filename
Copy the link to clipboard
printf $publicurl | pbcopy
Success!
Some alternatives to printf:
printf "" | pbcopy
Copy a Markdown image tag instead
printf "<images src="$publicurl" alt="" />" | pbcopy
Copy HTML tag instead
If you want to open up the link in your default browser, add:
open $publicurl
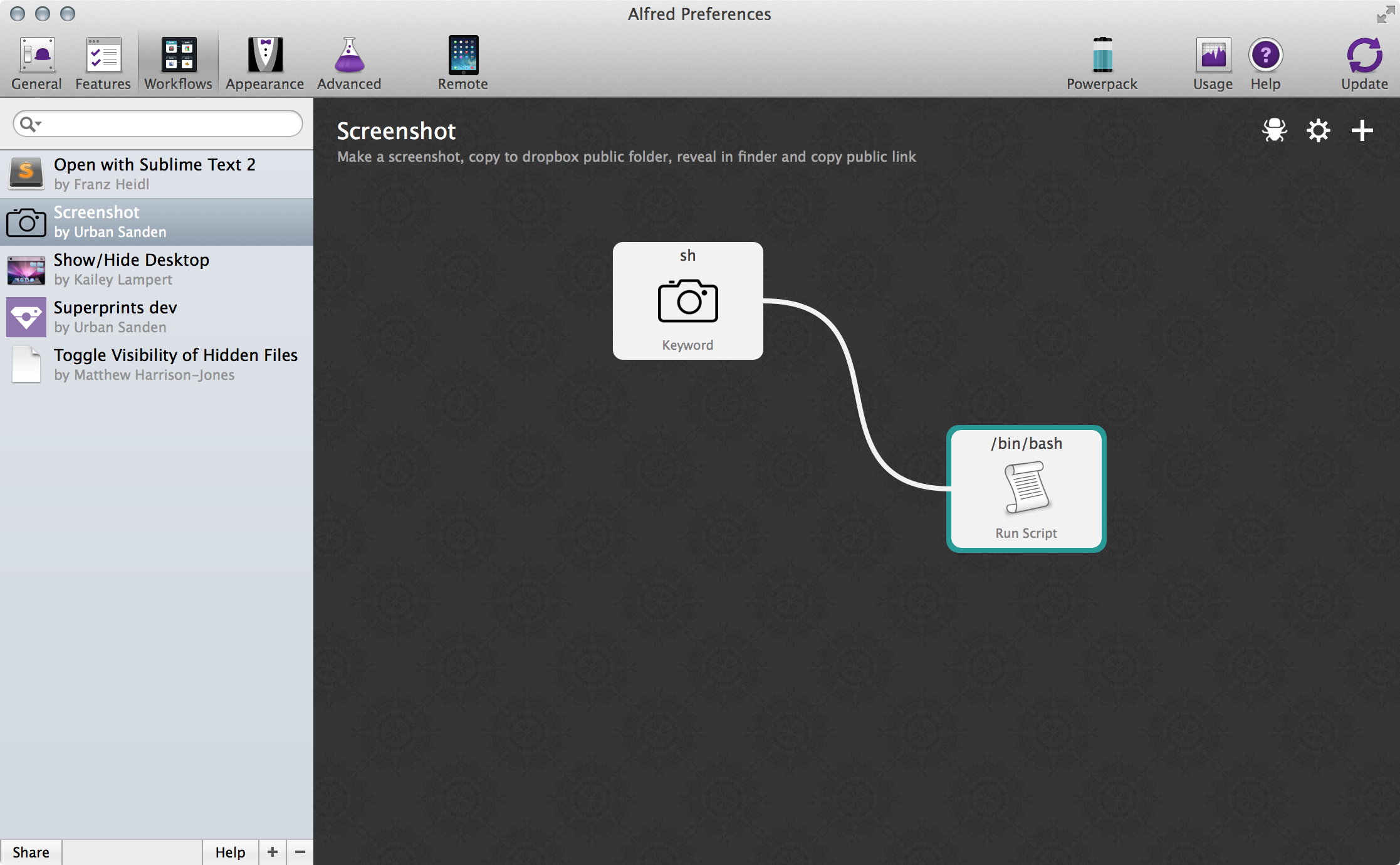
Alfred Workflow

Open up Alfred and click Workflows
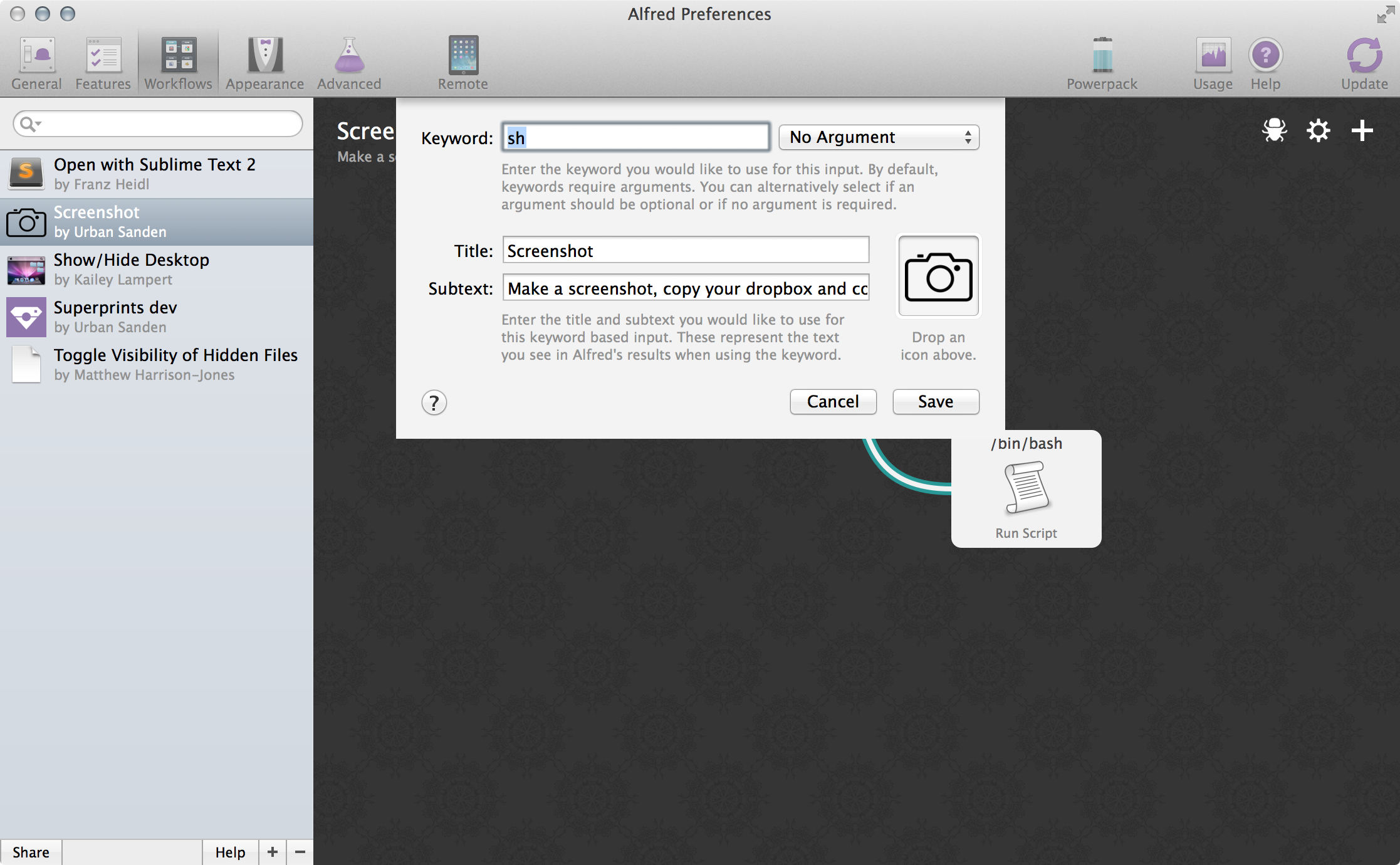
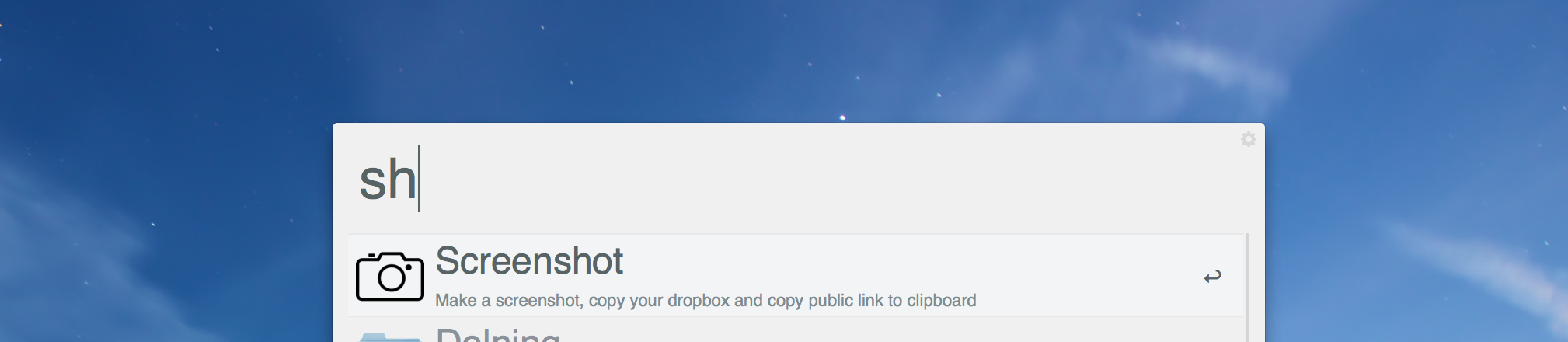
First create a keyword. Enter a shortcut and title and description. You can also upload an icon

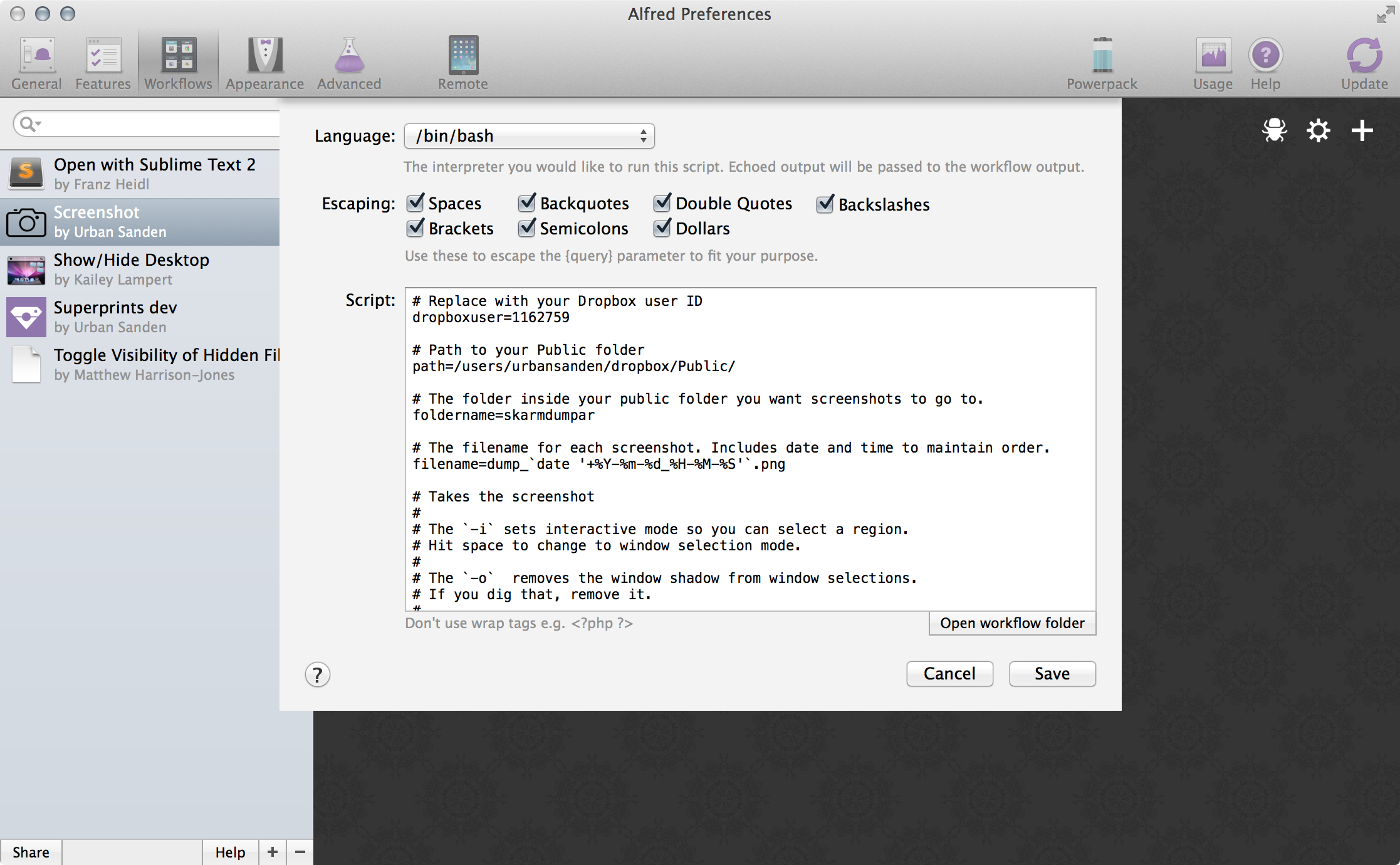
Create an action, choose language Bash and add the script, like i showed you earlier.

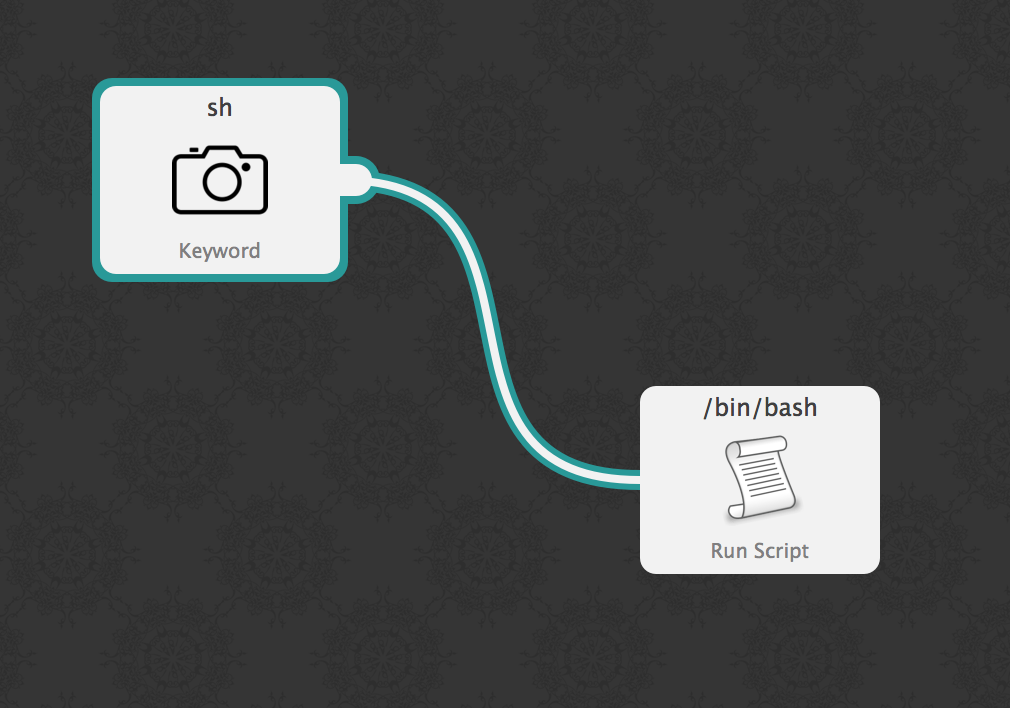
Then, connect the Keyword -> Action by dragging a connection between the objects.

Now take screenshots by activating Alfrede and enter your keyword!

Choose area, or space bar for current window. If you paste you now will see
https://dl.dropboxusercontent.com/u/1162759/screenshots/screenshot_2014-10-31_16-41-50.png
You can also make an Automator script in OSX if you’re not using Alfred. If you like you can override/set matching keyboard shortcuts so this becomes a smooth ride.
Protip
Want to have nicer sharing links? Ok, here is a Nginx tips for you:
- Set up a custom domain or subdomain that you want to use as Dropbox sharing links
- Add this gist as a website in
/etc/nginx/sites-available - Make a symbolic link
/etc/nginx/sites-enabled/ - Reload Nginx
nginx -s reload - Look! custom dopbox urls http://dropbox.urre.me/rytm.png
 @urre
@urre