Share on Facebook using Feed Dialog
Facebooks regular like and share buttons works well, but sometimes you want to make it easier for your users to share something more specific or dynamic to their timeline. Maybe a customized message and an image that the users selects or generates themselves. Nothing new under the sun, the Feed Dialog has been around quite sometime. But the old sharer.php is still used frequently, but is has some limitations. This post is focused around non-logged in shares. When you’re logged in you can use other api-calls through the Graph API.
Good ol’ sharer.php
You can create your own links or custom buttons using parameters to sharer.php, this is has been possible for ages.
Limitations
Even if you use the Open Graph-tas tags correctly, you’re still limited in some ways. Yes, you can generate different content dynamically server side, but it might not solve your needs. If you just use sharer.php you have to settle with the standard text “Has shared a link” next to your shared post.
Only three sharing images
You can yse multiple og tags for images, but the number of images is limited to 3. So it doesn’t matter if you provide more tags.
<meta property="og:image" content="http://sjoosandstrom.se/wp-content/uploads/2014/01/90.png"/>
<meta property="og:image" content="http://sjoosandstrom.se/wp-content/uploads/2014/01/60.png"/>
<meta property="og:image" content="http://sjoosandstrom.se/wp-content/uploads/2014/01/51.png"/>
Hello Feed dialog!
By using Feed dialog you can customize and personalize the shared content on the timeline. You don’t need any extended permissions form the API to do this. Read more about Feed dialog
Feed dialog can be implementended with the Javascript SDK, iOS, Android but also using URL redirection. You’re application can alsp publish directly to a users timeline without asking the user, by using this Graph API call
Create a new app on Facebook developer
För att jobba med Feed dialog behöver du en Facebook App. Om du mot förmodan inte redan har en app, så skapa en på Facebook Developers. Antecka ditt app-id.
URL redirection. Create a link with your content
För att kunna göra en delning med Feed dialog och URL redirection behöver du skapa en länk likt:
https://www.facebook.com/dialog/feed?app_id=145634995501895&display=popup&caption=An%20example%20caption&link=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fdialogs%2F&redirect_uri=https://developers.facebook.com/tools/explorer
Under Feed Dialog - Params you will the correct parameters.
Here’s an example with a link created with Javscript, some strings need to be url encoded:
var url = 'http://www.facebook.com/dialog/feed?app_id=' + fbAppId +
'&link=' + fbShareUrl +
'&picture=' + fbShareImg +
'&name=' + encodeURIComponent(fbShareName) +
'&caption=' + encodeURIComponent(fbShareCaption) +
'&description=' + encodeURIComponent(fbShareDescription) +
'&redirect_uri=' + redirectURL +
'&display=popup';
You can then open this link in a regular window, like:
window.open(url, 'feedDialog', 'toolbar=0,status=0,width=626,height=436');
Redirect uri
After the content has been shared to the users timeline, you will be redirected back to a specified link. This can be a simple html page that closes itself and redirect the user back to the page, or another url in the scope for the FB app.
Look ma, nicer shares!
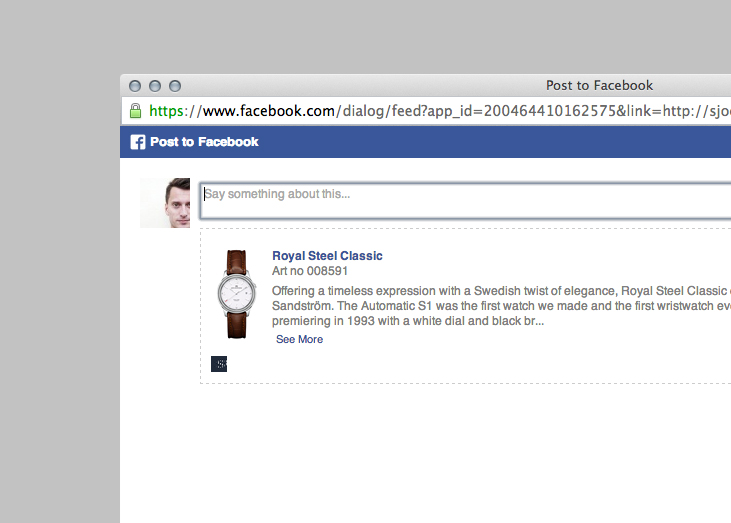
Your shared content now looks better than ever. This is also more clear and professional. You can also upload a app icon that shows next to the shares.
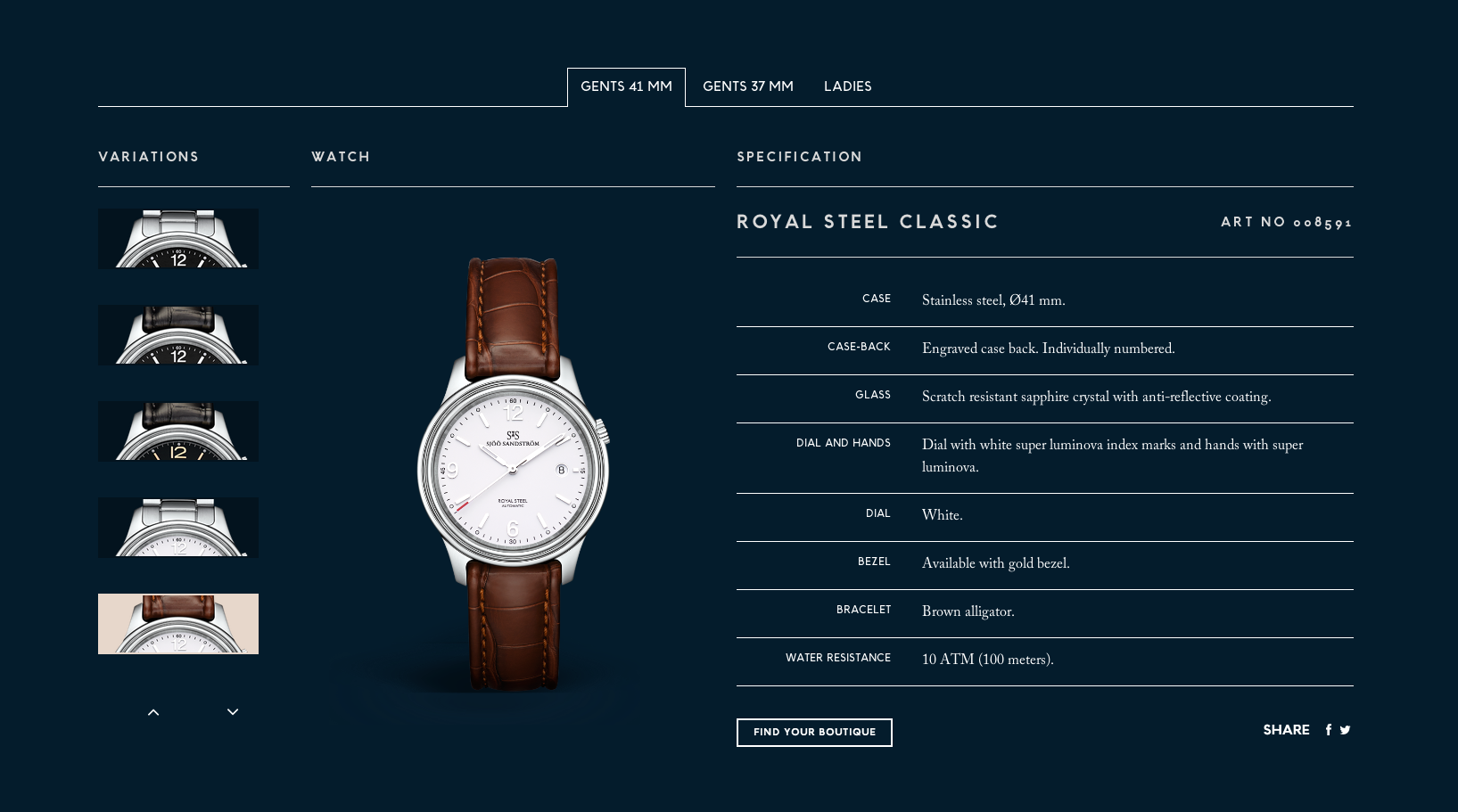
Here is some examples from the Sjöö Sandström website. A website i made while working at Grand Public. Here you can share watches by using the Facebook icon to the lower right.



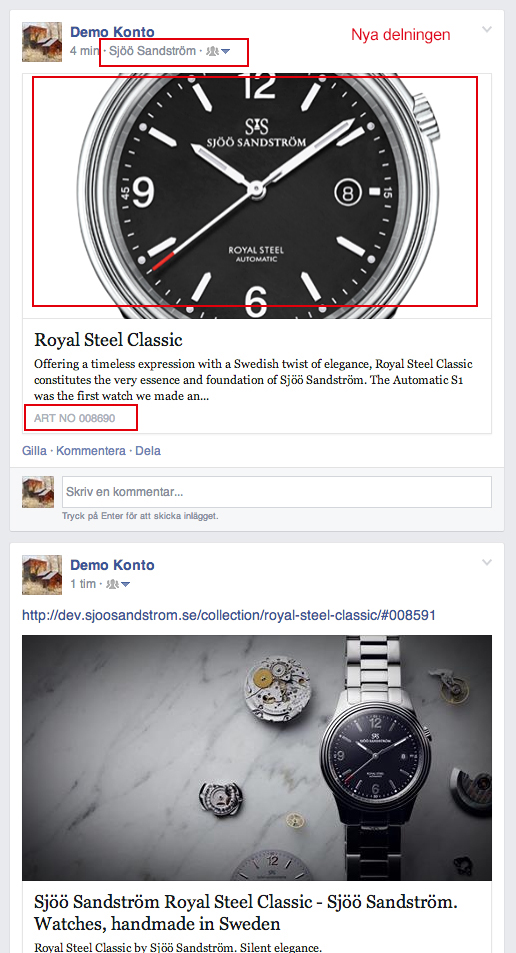
Activity log

Feed

Feed
Checklist
- Use images with the correct size and ratio
- Use Open Graph tags
- Use the debug tool, useful for debugging your open graph tags
- Use Insights for checking analytics
- Implement JavaScript event tracking to track your shares.
 @urre
@urre