You are probably like me, you tap and save items on Instagram to collections. When you save a post, it’s visible to you from a private section of your profile.
But, what if you need to create a little collage or moodboard from the images. Well, there are a number of services that can download Instagram posts, but I wanted to use something else. Just some JavaScript in the browser developer tools, cURL to download the images, and ImageMagick to stich together a collage. Let’s go!
Note: this is meant to be used for personal use only.
Prerequisites
The things you need to do this is ImageMagick, a web browser of choice and a terminal.
ImageMagick is free software that you can use to create, edit, compose, or convert digital images. It runs everywhere, on Linux, Windows, macOS, iOS, Android OS, and more. It is distributed under a derived Apache 2.0 license.
It’s easy to install, you can install ImageMagick using Homebrew
brew install imagemagick
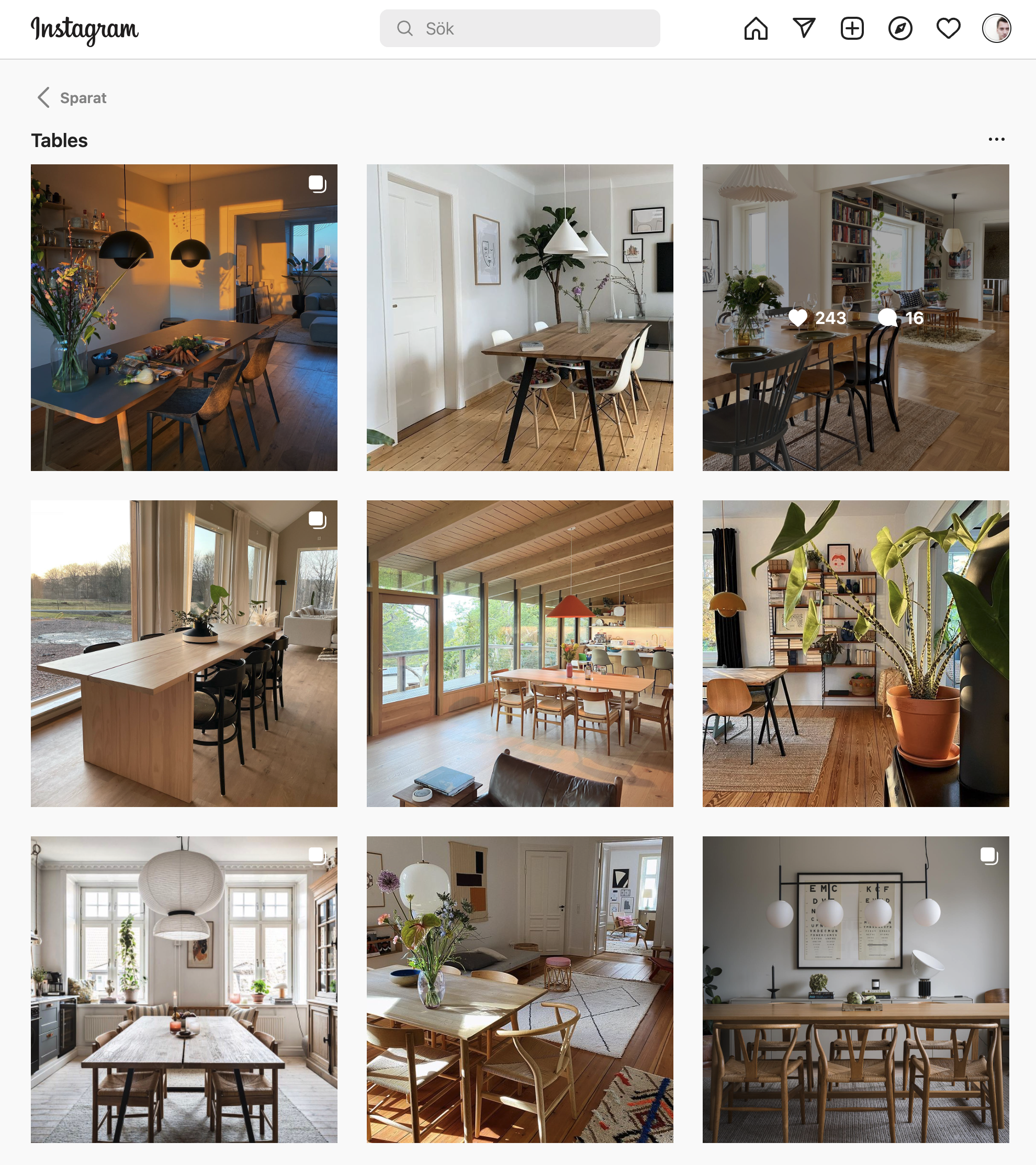
Visit one of your saved Instagram collections
Login to Instagram on the web and click on your profile image → Saved. The URL looks like this:
https://www.instagram.com/USERNAME/saved/example-name/XXXXXX

Open Developer Tools
The devtools live inside your browser in a subwindow. To open in Chrome, press Ctrl Shift J (on Windows) or Ctrl Option J (on Mac).
Click on the Console tab and paste this code:
imgs = document.querySelectorAll('article img')
downloadCommands = []
imgs.forEach((item, i) => {
downloadCommands += `curl ${item.currentSrc} --output ./images/${i+1}.jpg\n`
})
// Copy the list of download commands to your clipboard
copy(downloadCommands)
Download the images using cURL
- Open your terminal app
- Paste what’s in your clipboard ⌘ + v
- Press Enter
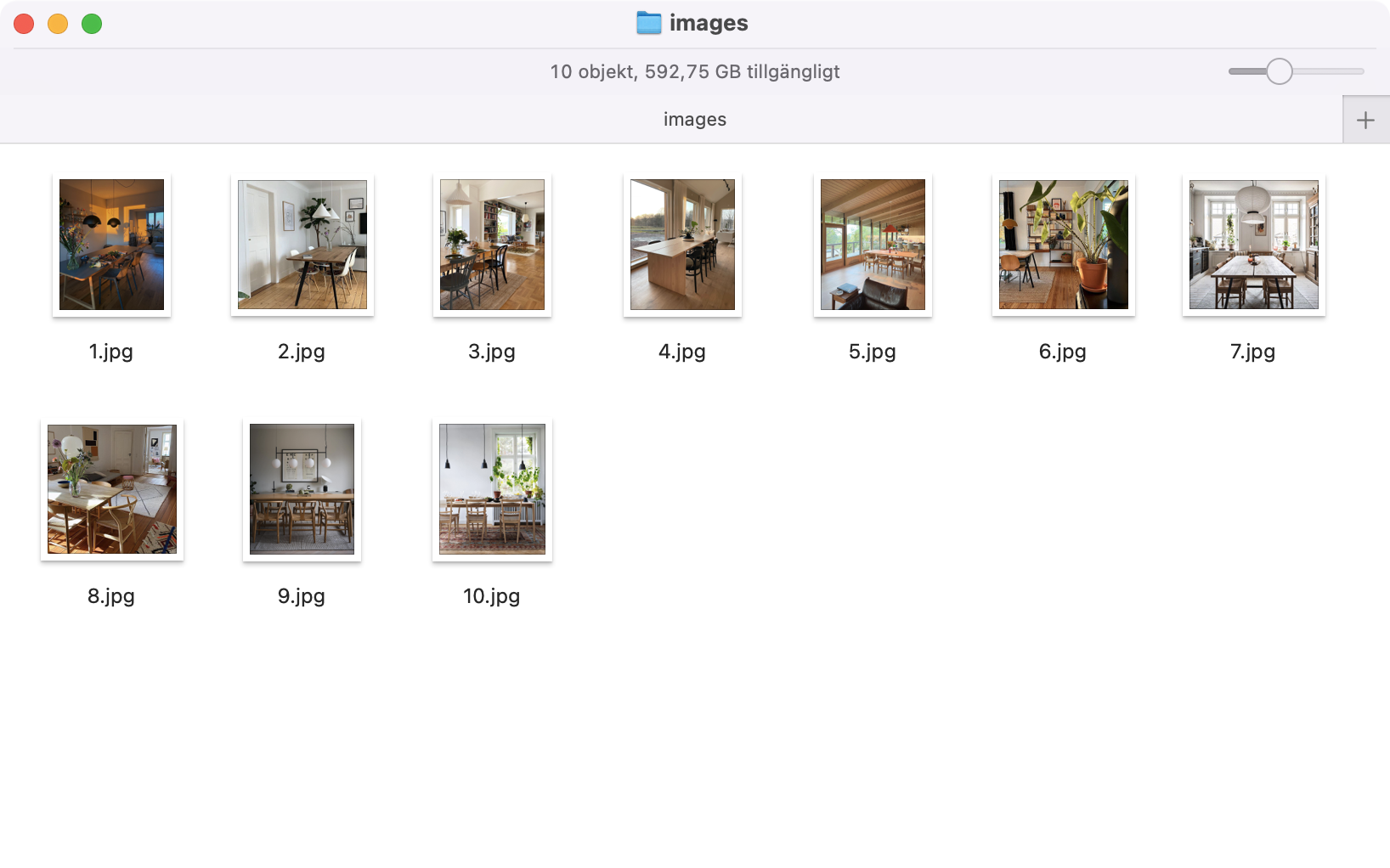
All the images from the Saved collection will now download into a folder called “images”, relative the current path. If you are on your desktop the path will be ~/Desktop/images.

Create color palettes images
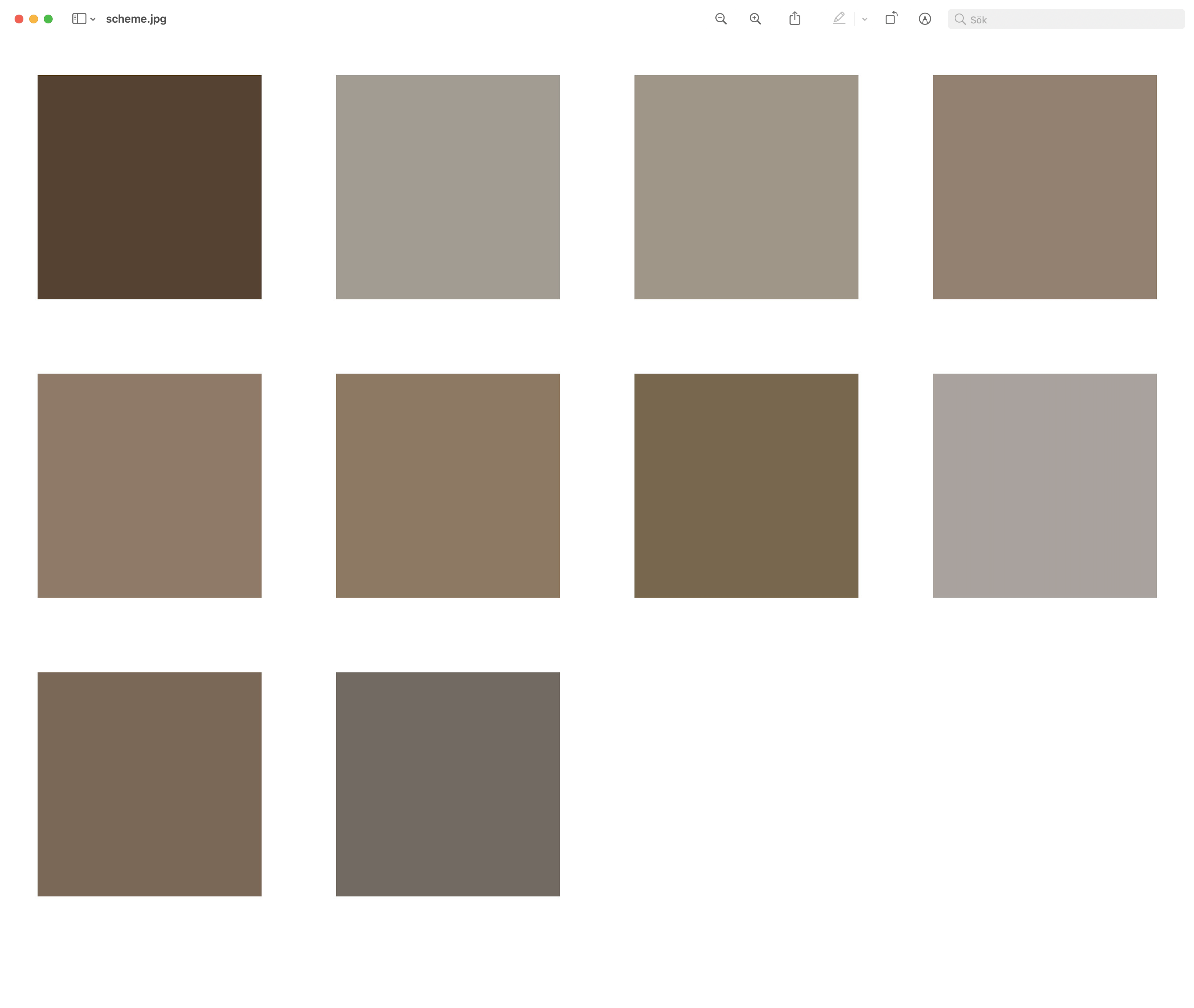
Create color palettes from the images. Use this command to exctract unique colors from the images. I just used one dominant color from each image, but you can customize how you want.
convert ./images/*.jpg -colors 1 -unique-colors -scale 20000% -resize 1280x1280! ./images/color-scheme.jpg
Create a color collage
This creates a color scheme collage from all the color palettes. Grab all the color palette images and add them to a single collage.
convert ./images/color-scheme*.jpg -gravity center -background none -extent 512x512 miff:- | montage - +repage -background white -tile 4x3 -border 80 -bordercolor white -geometry +5+5 collage-color-scheme.jpg

Create the moodboard
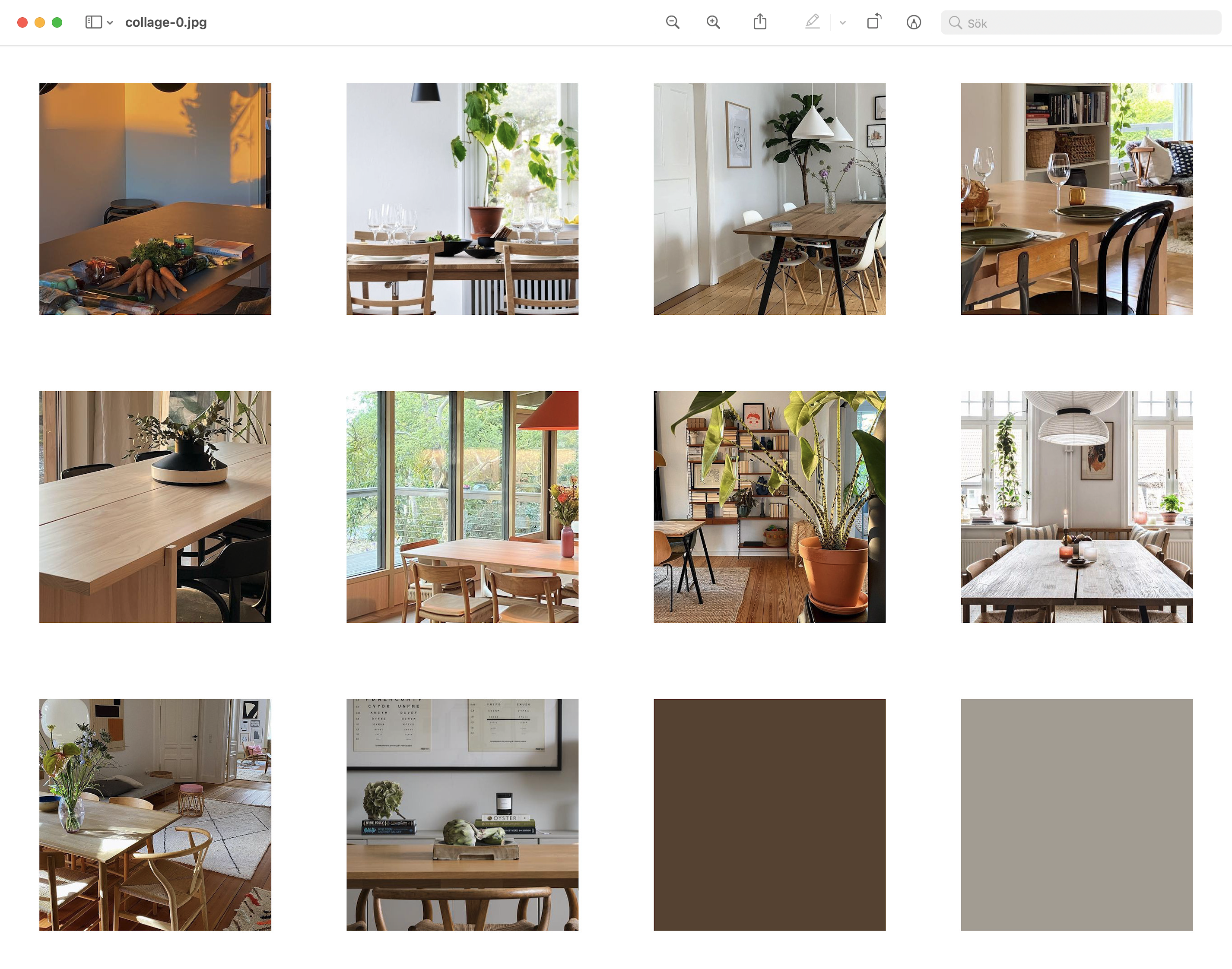
This command creates the moodboard, with all the images and the color palettes. I used a grid with 4 columns and 3 rows.
convert ./images/*.jpg -gravity center -background none -extent 512x512 miff:- | montage - +repage -gravity center -background white -tile 4x3 -border 80 -bordercolor white -geometry +3+4 collage.jpg

Need to print? – make a pdf
If you want to make PDF to be more printer friendly, you can specify page size as A4 or Letter.
convert collage*.jpg -background white -compress JPEG -quality 65 -page a4 moodboard.pdf
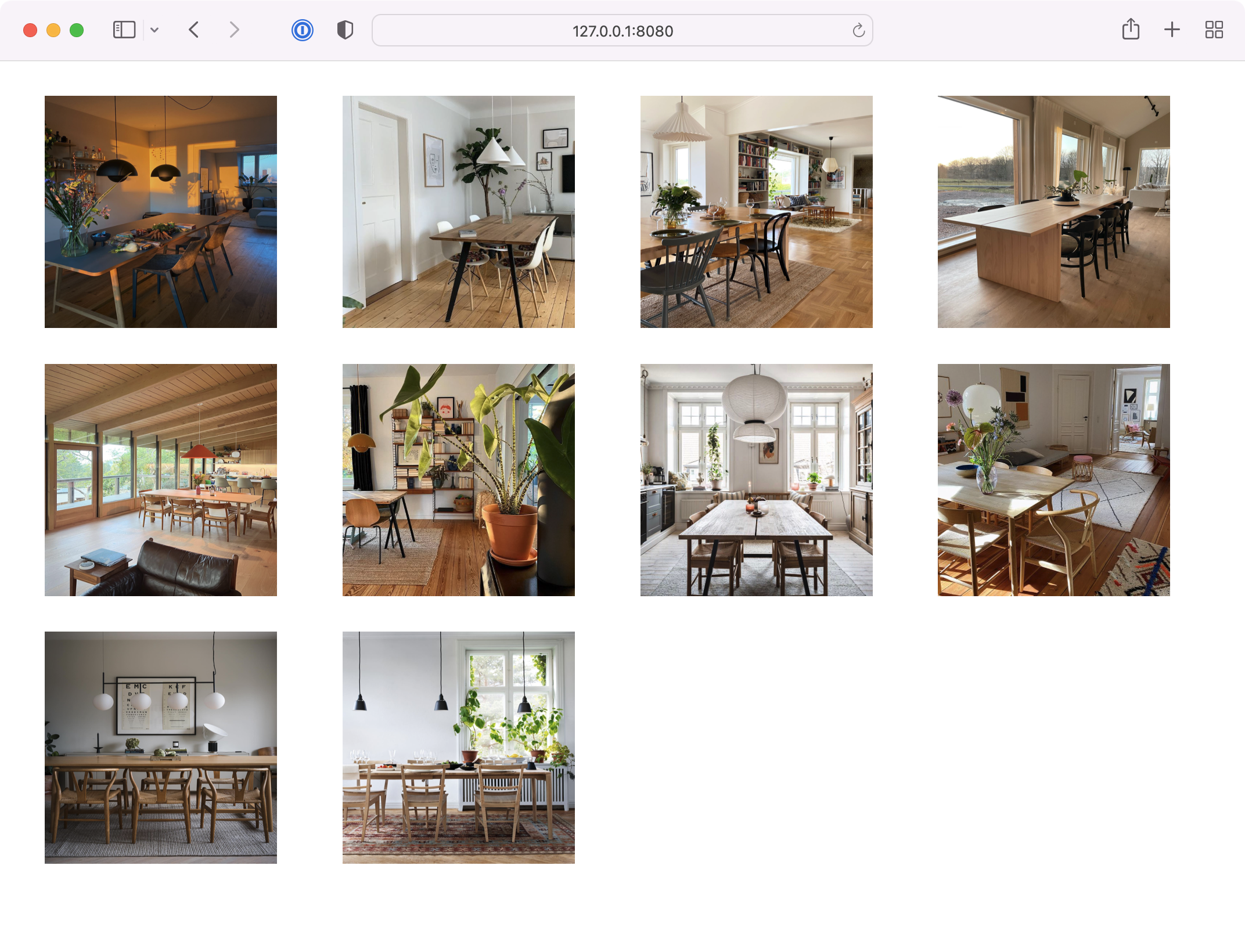
Create a web based moodboard
A simple example on how to create a little web based responsive moodboard using CSS Grid.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Moodboard</title>
<style>
.grid {
--auto-grid-min-size: 200px;
--gap: 4vmin;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--auto-grid-min-size), 1fr));
grid-gap: var(--gap);
margin: var(--gap);
}
</style>
</head>
<body>
<div class="grid">
<img loading="lazy" src="images/1.jpg" alt="Image description" width="200" height="200">
<img loading="lazy" src="images/2.jpg" alt="Image description" width="200" height="200">
<img loading="lazy" src="images/3.jpg" alt="Image description" width="200" height="200">
<img loading="lazy" src="images/4.jpg" alt="Image description" width="200" height="200">
<img loading="lazy" src="images/5.jpg" alt="Image description" width="200" height="200">
<img loading="lazy" src="images/6.jpg" alt="Image description" width="200" height="200">
<img loading="lazy" src="images/7.jpg" alt="Image description" width="200" height="200">
<img loading="lazy" src="images/8.jpg" alt="Image description" width="200" height="200">
<img loading="lazy" src="images/9.jpg" alt="Image description" width="200" height="200">
<img loading="lazy" src="images/10.jpg" alt="Image description" width="200" height="200">
</div>
</body>
</html>

 @urre
@urre